To run a WordPress (WP) website that can successfully compete with (and outcompete) other top sites, optimizing for performance and search rankings is fundamental.
With that in mind, there are many daily measures you can rely on to keep your WIP site running like a well-oiled machine—with a good return on investment and minimal maintenance requirements.
1. Choose a Reliable Hosting Provider
Having a reliable hosting provider is essential for ensuring that your website will perform well because all of your files, databases, and other site resources are kept on your provider’s servers, which are called every time a user wants to access your website.
A good hosting provider will have fast and stable servers on top of a reliable customer support team.
Server stability will directly affect your site’s uptime ratio, which can be anywhere between 99.8 (around one hour and 10 minutes of downtime) and 99.9 (around 53 minutes of downtime) yearly to be considered satisfactory.
Additionally, a fast server is what allows users all over the world to enjoy a seamless experience on your website—similar to how PC gaming rigs are optimized to provide the best experience for gamers.
Finally, a well-rounded hosting provider will offer a stellar customer support service, which can be an invaluable asset when you experience issues with your website. An experienced technical support team can help you work through issues quickly so you can focus on growing your business rather than fixing your site.
2. Optimize Images
From a visual standpoint, high-quality images are great because they enrich the visitor’s experience and make the content more dynamic—but not if they take forever to load.
When creating a new website, many beginners make the mistake of cramming dozens of images onto a single page without optimizing them properly. This ends up being counter-productive because the large image files increase page loading times, which leads to a worse on-page user experience (UX) across the board.
Thankfully, the fix for this is quite simple and easy to implement. It should also become a regular task in your pipeline for any page or article you publish on your site.
2.1 What is image optimization and how does it work?
Image optimization is the process of creating, saving, and delivering high-quality images in the smallest possible file sizes. It’s usually done at scale, but you can do it with individual images as well.
Image optimization typically uses compression technology to get one of two desired outcomes known as lossless and lossy.
Lossy compression reduces the overall image file size at the expense of some minor loss in quality, which shouldn’t be noticeable to the naked eye if done right.
On the other hand, lossless compression reduces the file size with zero repercussions to the quality of the image—at least in theory. Both methods can be useful in the right circumstances.

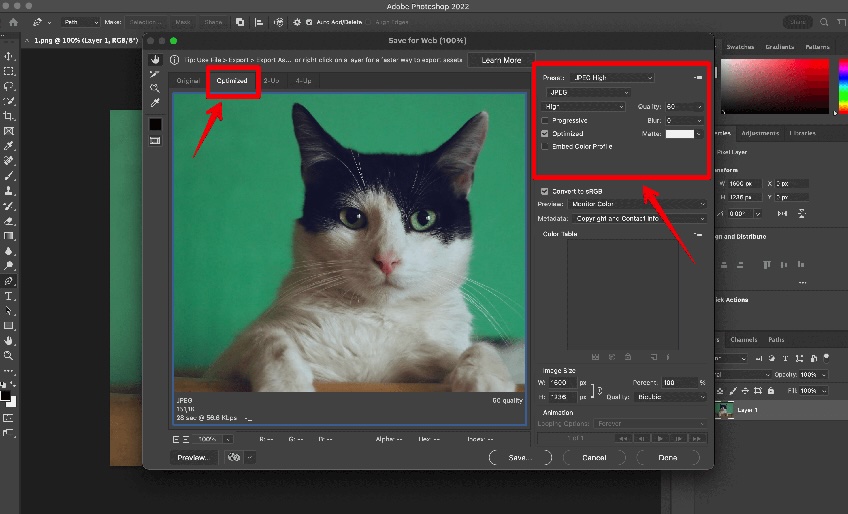
For example, by compressing an image of a cat from 2.4 MB to 219 KB before publishing it on your website, you can see a 90% improvement without any visible loss in quality. That means your pic of Mr. Buttons is no longer a page speed hindrance, but a playful necessity!
One way of accomplishing this is to use a combination of a screen capture tool, Adobe Photoshop, and TinyPNG, but you can also use other tools such as JPEGmini, ImageOptim (if you’re on a Mac), and Smush for a fairly streamlined WP experience.

2.2 Image file formats
Don’t forget that incorrectly sized images, large file sizes, and wrong image formats can lead to bad user experiences, high bounce rates, and big dips in your organic traffic.
Therefore, if you’re not working to optimize your images for display on the web, it’s not a bad idea to start doing so today.
Generally speaking, there are four image file formats that you should be familiar with:
- PNG
- JPEG
- TIFF
- GIF
JPEGs are mostly used for colorful images, like a picture of an orange and white cat resting against a lush green background.
PNGs are best utilized for images that feature simple geometrical shapes against a transparent background, like a company logo or a sales funnel diagram.
TIFF files are meant for displaying complex, lossless images and are therefore mostly used by photographers and professional graphic designers.
Finally, the GIF file format uses 256 colors and lossless compression, which makes it the perfect pick for animated images, clips, and—more often than not—expired internet memes.
3. Limit Plugins
Plugins are often necessary to extend the functionality of your WP site beyond the limits of stock themes. However, there are currently over 50K available plugins you can pick from, so it can be very tempting to fill your site with as many as you can until it runs out of memory.
That said, there is such a thing as too many plugins, and there are several potential setbacks of having too many of them on the backend of your website.
3.1 The issue with having too many plugins
The number and severity of plugin-related issues will largely depend on the type of plugins you have installed, how they’re implemented, and whether or not they’re active.
By far, the biggest problem of having too many plugins comes down to the speed at which your site operates, as some of them can slow it down significantly which can culminate in a bad experience for your users.
The most common issues that can arise from overstuffing your website with plugins include:
- Security vulnerabilities: An unsecured site is a battleground for hackers. Once your site gets breached, it costs a lot of money, time, and effort to restore it to the way it was before the hack. Some of the most dangerous WP vulnerabilities include cross-site scripting, SQL injection, cross-site request forgery, and remote code execution—which can be exploited through the use of something like an outdated plugin.
- Poor performance: The probability of your site performing poorly has a lot to do with the number of plugins installed on it. This is because each plugin adds more code that has to be processed by web browsers before the site is fully rendered on a user’s screen. Depending on the page size, this process can last more than three minutes, at which point your visitors can get frustrated and abandon your site. You can use various tools to check your page speeds and to make sure that most of your pages load in under three seconds.
- Crashes and unreliability: Even some of the most popular WP plugins like WP Super Cache aren’t completely immune to issues. WP is open source, which means that various contributors can add, remove, and change parts of the WP ecosystem without considering the entire spectrum of WP-backed sites that people use globally. As a result, any bad update to the WP software can cause some elements to break down, and some plugins that were once considered very robust can turn into usual suspects for sitewide glitches and unexpected website crashes.
3.2 How to optimize plugin use
The guidelines for optimizing the use of WP plugins can be summed up in three points:
- Keep all of your plugins updated for security, as old or deprecated plugins can open new vectors of attack and leave your site exposed and vulnerable.
- Always deactivate plugins you aren’t using and consider removing plugins you rarely use to tighten security and free up memory on the backend.
- Try to use only one plugin of a specific type, because, for example, using two caching plugins won’t double the load time benefits you get from one, and it may cause conflicts with other page elements or crash your site.
4. Use a Caching Plugin
WP pages are dynamic, meaning they’re compiled at runtime whenever a visitor tries to access them through their browser. This process requires WP to locate the required information, build the page, and show it to the user.
As a result, this can slow down your site if multiple users decide to visit it at the same time—which is why it’s a good idea to install a caching plugin like WP Rocket, LiteSpeed Cache, and WP Super Cache.

The proper use of a caching plugin can make your site load between two and five times faster, and sometimes even more depending on external factors like the internet speed of the user and the implementation of a content delivery network. (We’ll have more info on CDNs later.)
Anyway, caching works by storing a webpage after it loads for the first time (usually in a cache-associated folder on the servers where your site is hosted), and then serving the cached version to every user instead of generating that page anew.
If you don’t have caching enabled and a visitor lands on your WP site, your server has to combine the data from your PHP files and a dedicated MySQL database first, and then it translates them into the HTML code that is finally shown to the end user. Meanwhile, you can circumvent most steps in this arduous process by letting a caching plugin do the heavy lifting in your stead.
Finally, if you opt for using a managed WP hosting provider, a caching plugin will be installed and activated on your site by default. Selected managed WP hosting providers include Hostinger, Dreamhost, and Bluehost.
5. Minimize Background Processes
Background processes are scheduled tasks that run behind the scenes of your site, typically without any input from the site’s administrator. Some of them include:
- Checking for updates
- Publishing scheduled posts
- Running routine fetching operations for search engine content
- Performing backup tasks
Some background tasks have minimal impact on site performance, while other processes like backup plugins and repeated crawling by search engine bots can slow a website down to a pun-intended crawl.
To solve site performance issues caused by backup plugins, you need to schedule your backup plugin to run at times when you experience low website traffic.
Keep in mind that the frequency of backups and the amount of data that needs backing up will also affect your site speed—so you’ll need to find that Goldilocks zone between triggering the backup mechanism too frequently and not enough, depending on your project and your goals.
One example would be a setup where you publish once a week, while your backup plugin is activated every 24 hours. This discrepancy will hurt your site’s performance and speed, so make sure to adjust your backup tasks to better reflect your publishing schedule.
In terms of site issues caused by excessive crawling, many of them can be ameliorated by closely monitoring the Page Indexing Report in Google Search Console (GSC) and fixing any page errors one by one.
Check out our ultimate Google Search Console guide to learn how to leverage its functionality as a powerful tool for SEO.
6. Don’t Host Videos on Your WP Website
WP allows you to upload audio and video content directly on your site, but you should almost always avoid doing that because this type of media file takes up a lot of bandwidth, and bandwidth doesn’t come cheap.
In a worst-case scenario, you could end up paying a lot more than your initial hosting plan, even if the plan includes unlimited bandwidth on paper. Web hosting providers often have hidden fees that materialize in the form of overage fees, including:
- Visitor overage—usually based on the monthly visits to your site, identified by the sum of the unique IP addresses as recorded by your hosting provider.
- CDN overage—depending on your plan, your hosting provider may charge overage fees per each additional gigabyte (GB) after you hit a certain threshold as determined in the terms of service.
- Disk space overage—usually includes WP core files, which shouldn’t take up more than 10 MB of server disk space.
- Bandwidth overage—refers to the amount of exchanged data between your visitors and your site. Usually, basic hosting plans aren’t very generous with bandwidth limits, and providers might implore you to upgrade if you consistently hit your bandwidth limits each month.
Another challenge is that large media files considerably increase the size of your backup, making it very difficult to restore your WP site from a backup that exceeds several GB in size.
Instead of uploading your multimedia files directly on your WP site, you may want to opt for a dedicated video and audio hosting provider like Vimeo, SoundCloud, or YouTube.
If you work with 2K, 4K, and 8K video display resolutions, keep in mind that the speed of your internet will bear the brunt of the challenge (as opposed to the allotted bandwidth of your video hosting provider). High-quality and/or long videos tend to have very large file sizes, which means it can take a lot of time to upload, process, and display even a single 2K video—not to mention videos filmed in 4K or 8K resolutions.
In any case, WordPress has an embed option that works by copying and pasting the video URL inside your post, after which it should automatically be embedded on the page.
Check out our guide on the latest WP tips every webmaster should know to learn more.
7. Activate a Fast Theme
Industry experts will tell you to make sure your site loads in under two seconds for an optimal UX. Surprisingly enough, that number can get a lot lower.
In just 50 milliseconds, new users to your website will decide if they like it enough to stay or go. Of course, a snap judgment about the general look, feel, and speed of a site is not the same as page load times, but combined, these two metrics show that web users can be very harsh and unforgiving in their web browsing behavior.
For WP webmasters, the speed and performance of your site are generally determined by your WP theme. This is why it’s important to look for lightweight themes that are well-optimized for speed while also retaining the full functionality of a regular website.
Also, beware of visually impressive themes that may look good on the surface but are actually poorly coded messes that can hinder your ability to capture the visitor’s attention before they decide to bounce and never return.
A good rule of thumb is to go for a simpler theme over a more complex one, as it’s always easier to add plugins than to remove bloat.
Some of the fastest WP themes include:
Before you activate your new theme, make sure to double-check for compatibility between your existing WP assets to achieve a seamless transition.
8. Use a Content Delivery Network (CDN)
CDN is a cluster of servers located in strategic areas around the world used to deliver static content to visitors who access a given site. Because of the logistical nature of how CDNs are set up—mostly due to the physical proximity between a CDN server and an incoming visitor—their servers can deliver content with reduced latency and greater speed to the end user. These CDN servers are sometimes referred to as points of presence.
If you assume that the servers of your hosting provider are located in the United States, then you can also assume that a user who accesses your site from within the United States will experience faster page load times than a user from South Korea—in most normal cases. With a CDN, however, the playing field could be closer to level, as the South Korean user would get served content from the nearest server in the network.
CDN servers store static files that make up your site, including JavaScript, CSS, images, and video media. In comparison, many WordPress pages are dynamic, and the best examples of dynamic content include web components from ecommerce stores, user data, as well as audience engagement information.
When you implement a CDN, every visitor who lands on your site will be sent static content from a server in their nearest vicinity. On top of that, your original hosting server will also become faster while it works in tandem with the CDN, since the latter will do a lot of the work as well.
If you’re in the market for a CDN, the leading providers include Cloudflare, KeyCDN, and Sucuri.

Lastly, CDNs also work well with WordPress caching plugins, giving you yet another way to optimize page loading times.
9. Implement lazy Loading
Lazy loading is a method for improving performance when a user calls up your site.
Instead of loading all media elements simultaneously, a lazy loading method only downloads the ones that will be visible on the page during the user’s visit—which are usually the things shown in the area above the fold. All media items outside the visible area will be loaded later when the user scrolls down or jumps ahead to somewhere else on the page.
In a nutshell, lazy loading makes your WP website faster by prioritizing item loading times, which has the added benefit of leading to a better UX. It’s also good for SEO since Google is a big fan of lazy loading. The Core Web Vitals are one of Google’s major ranking factors that consider the fast delivery of web elements like images, videos, comments, and even globally recognized user avatars.
According to these ranking metrics, the faster a website loads, the better chances it has to appear higher in search engine results pages (SERPs) for any particular search query.
In other words, WordPress webmasters who choose to avoid lazy loading methods will be at a serious disadvantage over those who choose to implement them on their websites.
9.1 How to use lazy loading
Thankfully, you don’t need to know how to code to implement lazy loading. In fact, the process has been enabled by default for images and graphics ever since the introduction of WP version 5.5 back in August 2020.
Since then, whenever you upload an image to one of your pages or posts, WP automatically adds the following attribute to each file: <img loading=”lazy”>.
One minor caveat to note is that the lazy loading attribute is only recognized by Firefox, Safari, and Chromium-based browsers like Opera, Edge, and Chrome, meaning some of the less popular browsers will ignore the attribute when encountering it in the wild. This doesn’t mean that your site will break when accessed from browsers that don’t support lazy loading, but it does mean that it’ll probably load slower depending on factors like the presence of a CDN, or how well your WP theme is optimized for performance and speed.

If you want to have full control over this technique, you’ll need to turn to a selected number of WP plugins for help. Some of the best plugins for lazy loading include LazyLoad, Optimole, and Smush.
10. Upgrade to the Latest WP Version
It might sound obvious, but upgrading to the latest version of WP can go a long way in helping your site run smoother, optimizing it for speed, and adding an extra layer of protection against hackers and bugs.
WordPress 6.4, for instance, received a sizable chunk of new features, including a handful of content writing enhancements (like smarter list merging and improved link settings), a brand-new theme called Twenty Twenty-Four, and block hooks for seamless integration of block themes via plugins.
Finally, updating your site to the newest version of WP also allows you to get the newest PHP version—which is a hot tip in and of itself.
11. Upgrade to the Latest PHP Version
WP is predominantly written in the PHP scripting language, which runs directly on your server where your site is also hosted. Most web hosting providers use the latest (and most stable) version of PHP to run your site.
However, some of them might run an older PHP version (for any number of reasons), and this is not a recommended practice.
For instance, back in November of 2022, the latest PHP version was 8.2—meanwhile, the support for PHP 7 was discontinued earlier that same month, and now the newest version of PHP 8 is up to 30% faster than PHP 7.
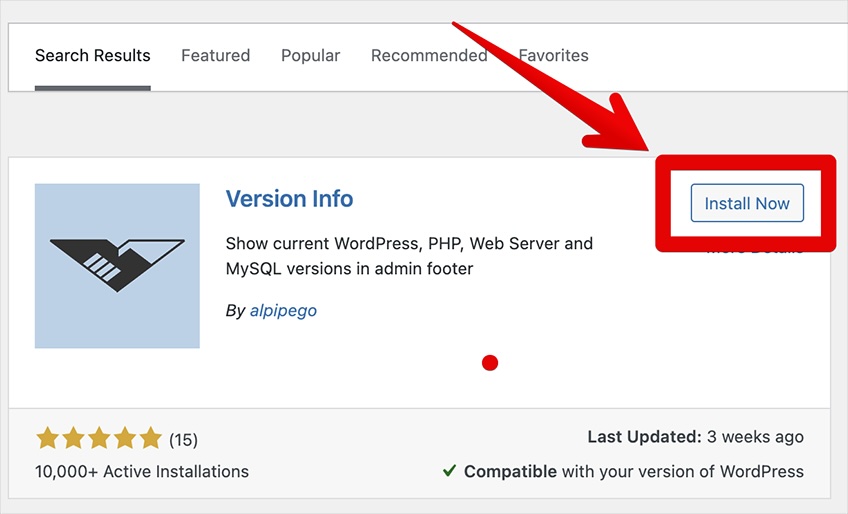
To make your site faster, more stable, and more secure, you first need to check which PHP version is active on your site by installing a WP plugin called Version Info.

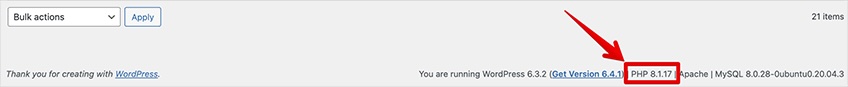
Once this plugin is installed and activated, it will show your current PHP version in the bottom right area under your main WP dashboard.

If you’re running a version older than PHP 8, you should ask your hosting provider to update it to the newest available version of PHP. If, for some reason, your provider is unable to complete your request, it would be a good idea to start looking for other hosts that run the latest PHP version on their servers.
12. Optimize Your WP Database
Every website has a database, and WP happens to use the MySQL system as part of its data management structure.
Without regular maintenance, the information in your database can pile up to a point where the storage becomes bloated enough to slow down your website.
There are two ways to improve your database performance:
- By performing a manual optimization
- By using a WP database optimization plugin
12.1 Manual database optimization
If you want to optimize your database on your own, the most straightforward way is to use a tool called phpMyAdmin. This tool allows you to view, sort, edit, and delete files in your WP database.
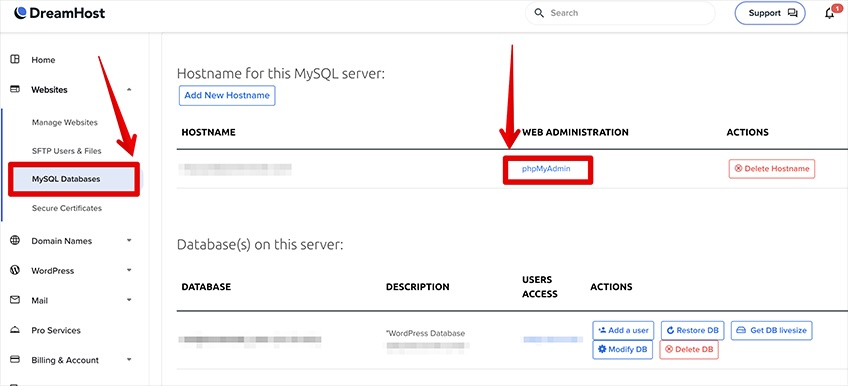
To modify your database with Dreamhost, the first step is to log in with your credentials, then navigate to Websites, MySQL Databases, and click the phpMyAdmin text under Web Administration on the right-hand side.

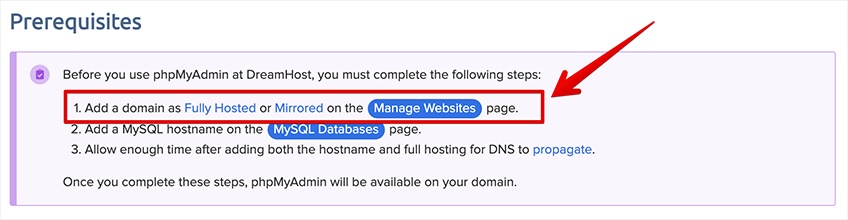
Before changing anything in your database, make sure that you have a backup of your data in case something goes wrong. Also, some hosting providers won’t give you access to the phpMyAdmin tool if you’re on a shared hosting plan. To get access, you must upgrade to a fully hosted or mirrored hosting plan.

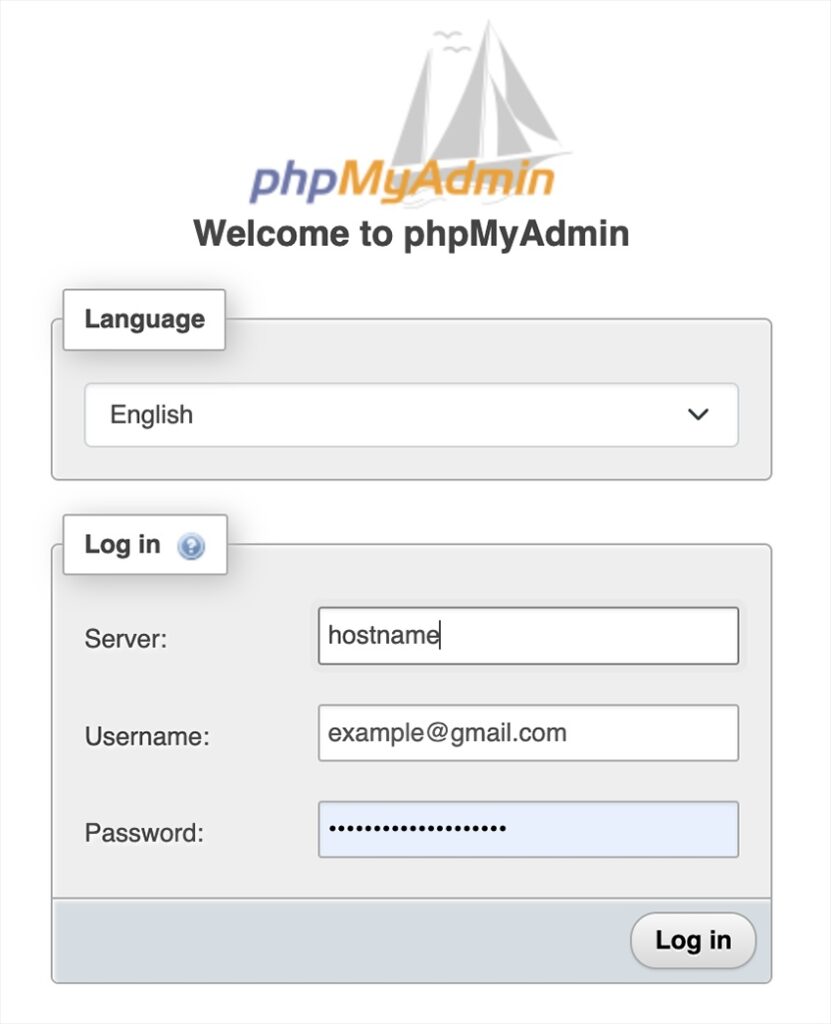
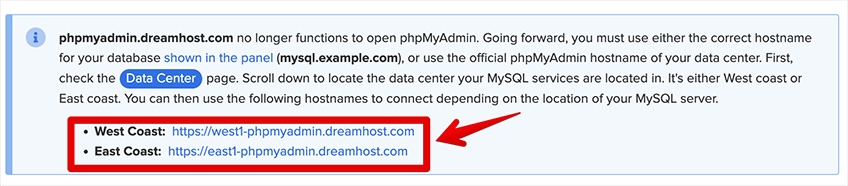
Once you complete those steps, you will be taken to the phpMyAdmin page—either the East Coast or West Coast depending on the location of your data center in the US.


Enter your credentials and click Log in.
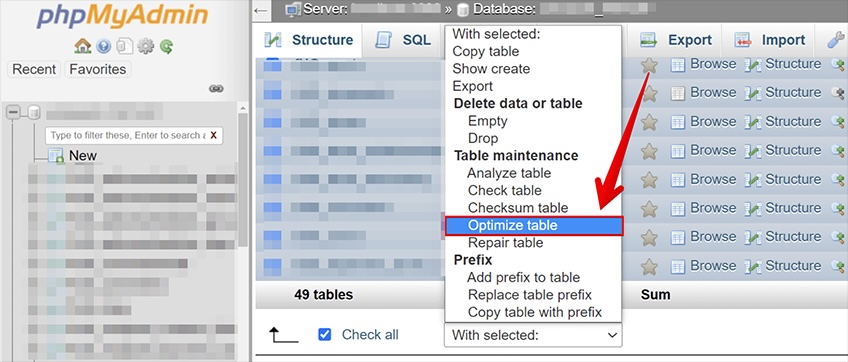
At the bottom of the table, click the Check all box, then pick the Optimize table option from the resulting drop-down menu and select Go. You should receive a message after phpMyAdmin finishes optimizing your data.

12.2 Database optimization with a plugin
If you want to reduce your workload while achieving the same level of optimization compared to a manual database audit, you should consider using a WP database optimization plugin. This approach is an excellent alternative if you’re just starting out with WP or if you need to prioritize your time to complete other tasks.
The best tools for cleaning up your WP database include:
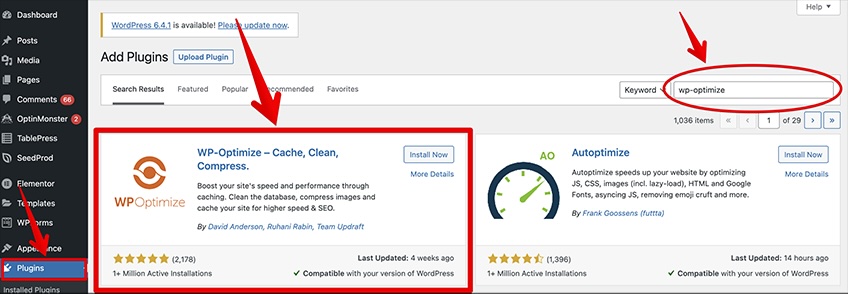
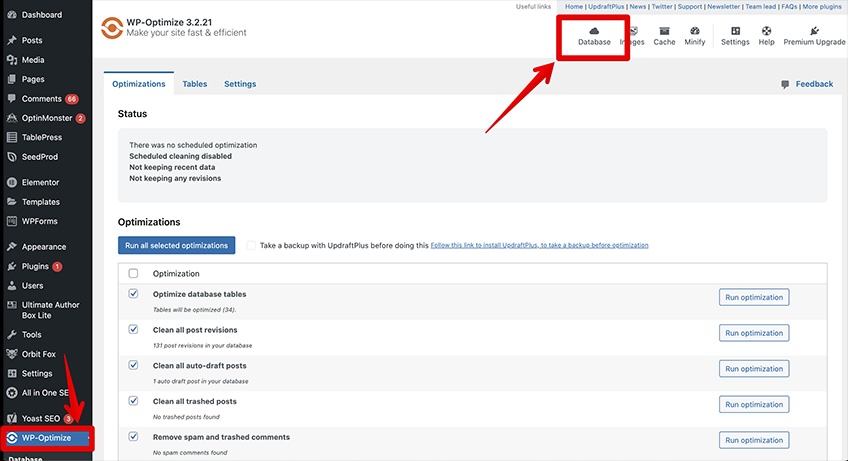
To begin step-by-step database optimization with WP-Optimize, the first thing you need is the plugin itself. Navigate to Plugins, click Add New, and then type the name of the plugin (WP-Optimize) in the search bar.

Next, install and activate the plugin, then navigate to Database under WP-Optimize on the left-hand side of your main WP dashboard.

From here, you can run a specific optimization for a particular set of grouped items like post revisions, database tables, spam, trashed, and unapproved comments, and auto-draft posts.
Once you’re happy with your selection, click Run Optimization and let WP-Optimize work its magic.
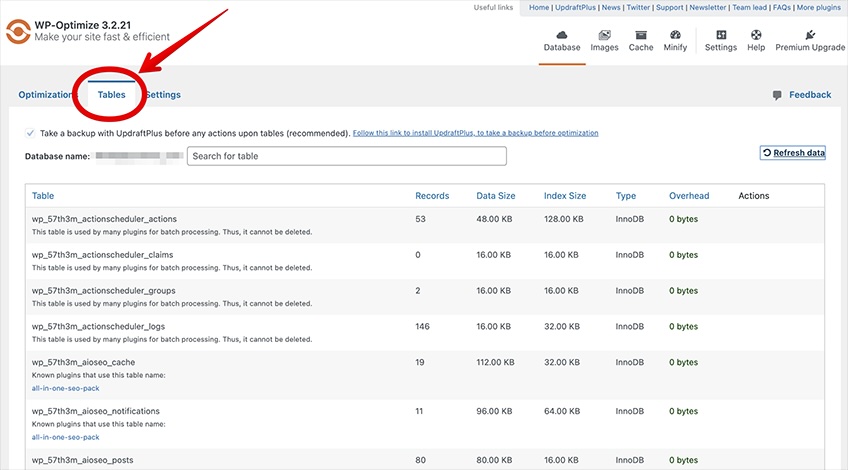
Another useful feature comes when you click on the Tables tab—you will be presented with the option to select any specific table and remove it from the database if applicable. Meanwhile, you don’t have to worry about negatively impacting other elements on your site with the removal, since WP-Optimize will jump ahead to inform you about the repercussions associated with any upcoming change.

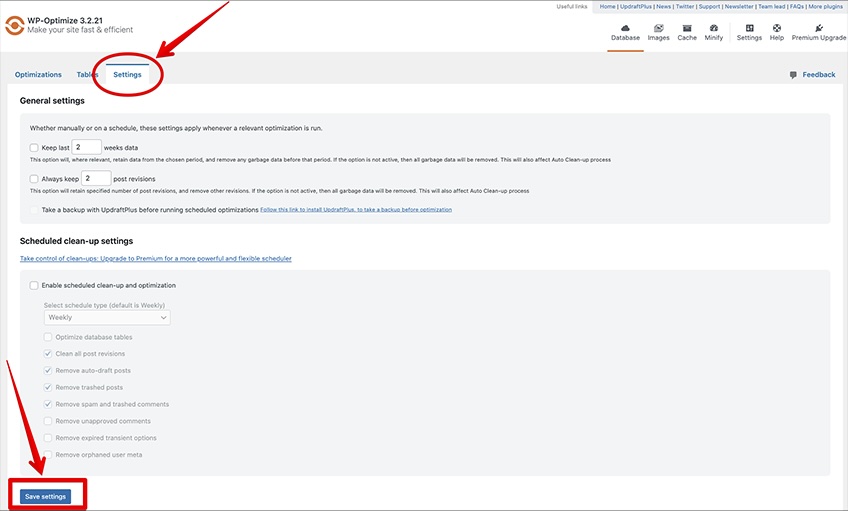
Lastly, you can also run scheduled database cleanups from the Settings tab. You can select how often to run these optimization campaigns and decide which information should be deleted as well.

When you’re satisfied with your choice, click Save Settings. WP-Optimize is now set to run regular database optimizations for your site, according to your established preferences.
13. Break Comments Into Pages
Receiving more comments than you can handle is a great sign that your website is getting significant traction, with the exclusion of spam messages.
However, one of the disadvantages of receiving a large number of comments is that it can significantly impact your website’s speed.
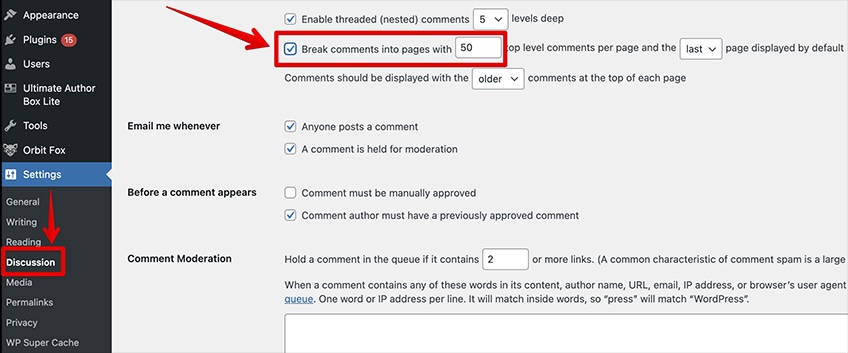
Thankfully, WP has a built-in feature to solve that problem. Navigate to Settings, Discussion, and then tick the box that says Break comments into pages. Choose the appropriate number of comments per page and your issue should be solved.

14. Use Excerpts on Your Homepage
WP displays full articles on your homepage by default, so if you have a large number of articles, your website will become slower than usual.
Yet another downside of loading the full content from each article on your homepage is that visitors won’t be incentivized to click to view the original post. This can hurt multiple metrics, including the total number of pageviews and the average time your audience spends on your site.
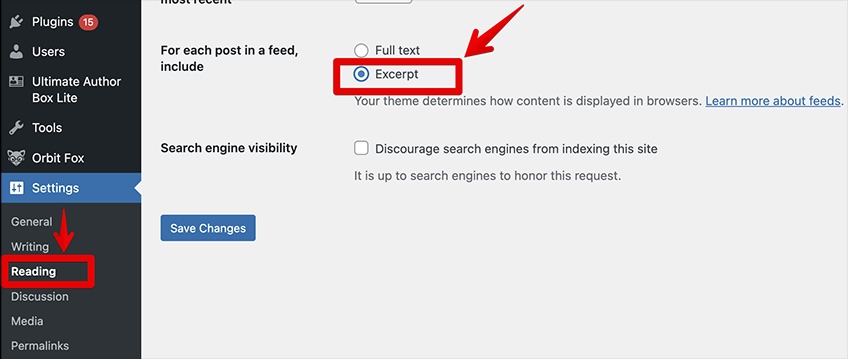
To mitigate these problems, you can instruct WP to show article excerpts instead of the full text by simply navigating to Settings, Reading, and selecting Excerpt next to the For each post in a feed, include prompt.

15. Minimize External HTTP Requests
Unfortunately, many WP themes, plugins, and add-ons have to load a significant number of files from other sources, hindering your site’s performance and contributing to an inferior UX. These files can be anything from stylesheets and scripts to external images and analytics services.
On the whole, using a few of these resources is fine because many of them are optimized to be faster when run externally (as opposed to being hosted natively on your site). However, if your plugins are making a lot of external HTTP requests, there’s a high probability that your users will experience slow page loading times and bounce after waiting for a couple of seconds.
Fortunately, you can reduce the majority of these external HTTP requests by disabling stylesheets and scripts or combining them into a single file.
16. Disable Image Hotlinking
Image hotlinking is a borderline unethical practice in which someone else embeds your images (copyrighted or otherwise) on their site by sourcing them directly from yours without your knowledge or permission. This problem is twofold: first, you didn’t approve it to take place, and second, the added resource hog it brings can impair the functionality of your site by slowing it down significantly.
Even worse, if the culprit website receives a high volume of traffic, this can impact your website by more than just slowing it down. It can also run it to the ground by the time it takes to identify the main issue.
16.1 How to identify image hotlinking
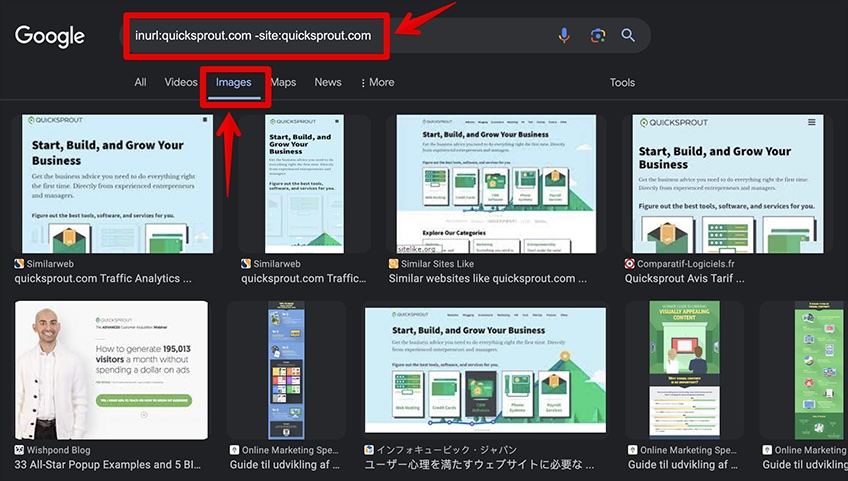
One of the easiest ways to perform an image hotlinking search is by typing the command inurl:yourwebsite.com -site:yourwebsite.com into Google Images.
The parameters in this command work together to find every image from your site that pops up in other URLs. Therefore, if a website is hotlinking your images, you will see them in the Google Image search results.

16.2 How to disable image hotlinking
To prevent image hotlinking, first, you’ll need to download and install an FTP client like Cyberduck or FileZilla, back up your website, and add the following code to your .htaccess file, preferably at the end:
/* Disable image hotlinking */
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?quicksprout.com [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?google.com [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?facebook.com [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?pinterest.com [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?additional-websites.com [NC]
RewriteRule \.(jpg|jpeg|png|gif)$ - [NC,F,L]This code will block Facebook, Google, Pinterest, and other sites from getting access to your images. (Note that the additional-websites line is a placeholder for other sites that you can add to block them from accessing your images as well.)
The final line lists all of the file formats that the hotlink rule will block. You can modify this depending on the image formats you’re working with.
Finally, don’t forget to replace quicksprout.com with your own URL in the third line. In fact, you should never put quicksprout.com on this list in the first place because we would never knowingly drag your website down—we’re trying to help
(It’s also insanely unlikely that we’re hotlinking images from your website, as we mostly use self-evident screenshots. Your images are amazing, though, and somebody will totally want to poach them eventually so it’s a good idea to disable image hotlinking.)
17. Use a DNS Firewall
When it comes to website security, the best thing you can do is prevent hacker attacks before they even happen. To do this, you can install a WP plugin directly on your site or leverage the benefits of an external firewall service.

One setback of letting a firewall plugin run from within your site is the fact that, if malicious actors identify a vector of attack, they’ll probably be able to breach your website before they get discovered—if at all. In other words, on-site plugins might be effective enough in terms of security, but they are not as great for site performance.
The best solution is to start using a DNS-level firewall like Cloudflare, DNSFilter, and the AI-powered DNSSense to prevent malicious parties from getting to your website dead in their tracks.
18. Split Articles Into Multiple Pages
Lately, SEO experts have been suggesting that longer articles tend to fare better with readers and that long-form content has mostly been outranking its bite-sized counterparts in SERPs for popular and relevant queries—including getting more shares on social media.
However, if you’re regularly publishing longer articles with video, lots of images, and a significant amount of text, you may be increasing your page loading times.
Luckily, WordPress contributors have found a simple way to optimize longer articles and make them easier to load. To do that, simply add the tag <!–nextpage–> in your article after the paragraph where you want to split it into a different page.
Repeat the same process if you want to split the article into multiple pages. Just keep in mind that this solution only works if you’re using the classic WP editor in Text mode.
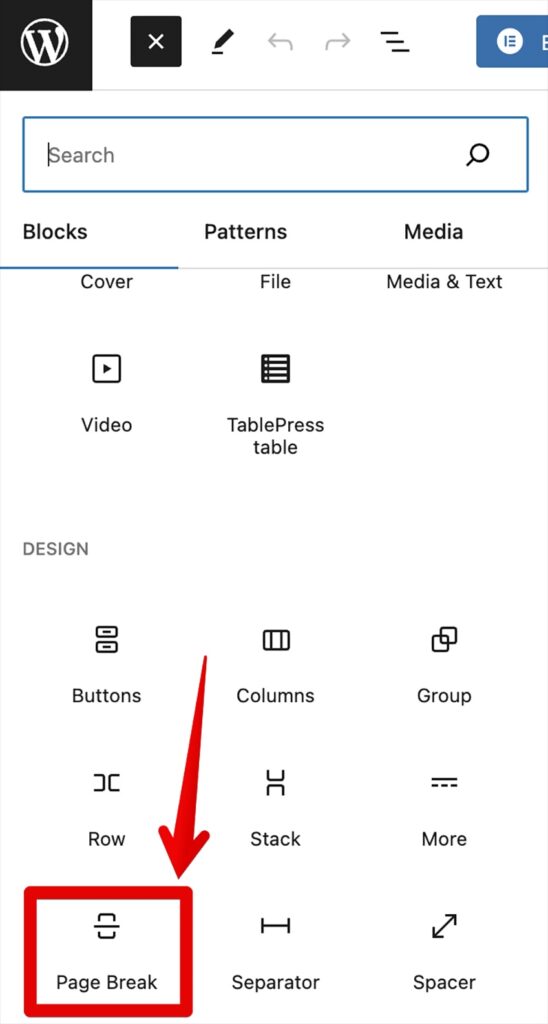
If you’re using the Gutenberg content editor, you can work with the Page Break block to split your article into multiple pages—otherwise known as post pagination.

19. Fix Mixed Content Errors
If you’re moving your site from HTTP to HTTPS/SSL, then it’s very likely that you’ll encounter mixed content errors.
The fastest and easiest way to fix these errors is by using a plugin like Really Simple SSL.
However, be aware that these types of plugins work by filtering all URLs through the program first and then changing them to HTTPS before the user has a chance to access the pages—effectively using output buffering as its main technique. In other words, this method can create a slight dip in your website’s performance compared to manually searching for mixed content errors and fixing them by yourself.
To offset the lag, you can use a caching plugin that will save the settings from a user’s first visit so they won’t have to load the page all over again when they return. Alternatively, you can also go through all of the affected pages and solve the mixed content errors one by one, which is undoubtedly an arduous process, though it can be worth it in the long run.
20. Minify Your Files
Besides compressing images, you can also reduce the size of your CSS, HTML, and JavaScript files. This is known as minifying your files.
At first, it may seem like getting rid of a few extra bytes won’t make a difference, but every little bit will add up over time. That said, if you have a lot of files, this can vastly improve your website performance right away.
There are multiple ways to minify your files, some of which include:
- Removing redundant empty lines in your code
- Combining multiple files into a single file, compressing it, and then serving it to users
- Using WP plugins such as WP Super Minify and Autoptimize

21. Limit the Number of Post Revisions
All different revisions of your posts are saved in your WP database, which takes up additional space depending on the number of existing revisions you have for each article. Moreover, sometimes revisions can affect a select number of database queries via different plugins.
For example, if a particular plugin doesn’t exclude post revisions by default, it may search through all of them, therefore slowing down your website as a result.
Luckily, you can put a hard limit on the number of revisions WordPress keeps for each post. To do that, you’ll need to access your wp-config.php file and add the following code to it (preferably at the end so you can find it later more easily):
define( ‘WP_POST_REVISIONS’, 5 );
This line of code will instruct WP to limit the number of post revisions to five, and automatically delete older revisions.
Conclusion
There’s a lot you can do to improve your website, but at the end of the day, optimizing it for faster loading speeds, better performance, and more enjoyable user experiences are the things that’ll move the needle in the search rankings.
When implementing new techniques and strategies, don’t forget to test your website’s speed beforehand. If you make any substantial changes or fixes, be sure that they don’t interrupt anything that runs well in the first place!
For more information on getting started, check out our instructions on how to create a WP website, as well as our guide for the best themes for WP blogs.
