Want to just get started? Click here to sign up for Shopify and transfer your website to Shopify today.
More than 2 million users have chosen to make their store on Shopify, and that number is growing every year.
Are you looking to make the switch? This guide will help you transfer your store to Shopify in four easy steps. I’ll walk you through each of them, so you can move your store to Shopify without any hiccups.
4 Steps to Transfer Your Website to Shopify
In mapping out these steps, I’ve assumed that you have a store that’s generating revenue, and you want to keep that revenue going while you build your new store.
Moving your website to Shopify is easy when you follow these instructions:
- Build your new Shopify site
- Get your redirects ready
- Go live and point your domain to Shopify
- Shut down your old ecommerce site
Step 1: Build your new Shopify site
First, let’s get your Shopify store built.
During this step, don’t worry about your new Shopify store conflicting with your old store. Your Shopify store will be locked behind a password, so no one will be able to see it until you’re ready to launch your new store. You’ll control when it becomes publicly accessible.
The new store will be built on a Shopify subdomain that looks like this: company.myshopify.com — this means there won’t be any conflicts with your current store, which will still be live on your current URL. Traffic and revenue will keep coming into your current store like normal.
You’ll sign up for Shopify, find the temporary subdomain (which doesn’t need to be perfect since no one will ever see it), and pick a theme. From there, you’ll load your products, build out your pages (About Us and the Homepage), and set up payments.

If you’ve never set up a Shopify store before, you may want to stop here for a minute and check out my complete guide on how to create your ecommerce store on Shopify.
For some of this, you’ll have to build it by hand. You’ll need to add the elements to the homepage yourself, for example. It’s definitely tedious, but once it’s done, you’ll be so glad that you moved everything over. The benefits of Shopify drastically outweigh this one-time transfer.
Transferring your store to Shopify from WooCommerce
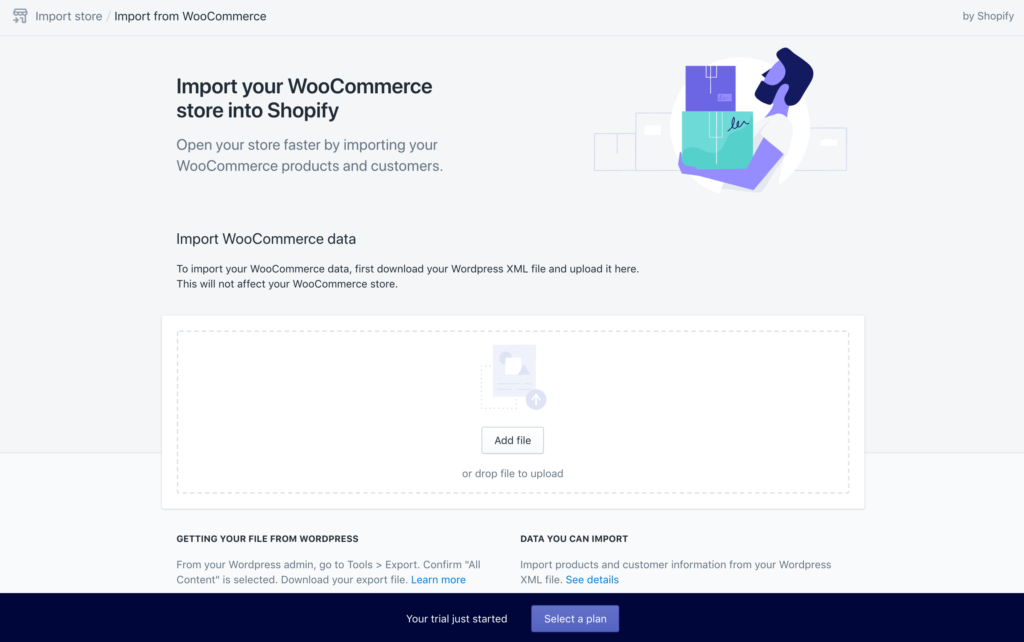
If you’re transferring from WooCommerce, you’re in luck. Shopify does have an import process that should allow you to import the bulk of your product info into Shopify.
As you create your Shopify store, Shopify will ask you if you’re transferring stores and which platform you’re transferring from. If you select WooCommerce, you’ll see an import option in your store dashboard as soon as your store is created.

There’s more info on the WooCommerce import process for Shopify here.
Batch importing products and customers to Shopify with a CSV
Even if you’re not moving from WooCommerce, you can import your products and customers from a CSV file. (You can’t import your order history unless you have Shopify Plus. More on that below.)
To import your products to your new Shopify store, you’ll go to Products in the admin panel. Near the top, there’s a small text link that says Import. There’s a sample CSV — format yours like the sample.
The process for importing customers is similar. Format your CSV per the guidelines, then navigate to Customers from the admin panel, then Import customers.
Another option is to use a migration app from the Shopify App Store. Here’s one called Cart2Cart. Price is based on how many products you want to import.
Shopify also has the option to hire a store expert through its Services Marketplace to help with the transfer.
Transferring your store with Shopify Plus
If you have Shopify Plus, the enterprise version of Shopify, this transfer process is even simpler. You’ll have access to the Transporter app.
Shopify Plus only makes sense if you’re a larger business with lots of revenue and thousands of products to transfer over. There are details on which data can be uploaded and how to organize the CSV here.

I highly recommend that you also import all your historical customers and order info if you have access to Shopify Plus. Getting all your core business data in one place avoids lots of headaches with reporting later.
Step 2: Get your redirects ready
There are two major reasons why you need to prepare a list of redirects when transferring your site to Shopify.
First, this step ensures that any customer using an old URL will end up on the correct page of your new site—even after the switch. So you won’t lose revenue from visitors who would otherwise land on dead pages.
Second, proper redirects will transfer the page authority that’s already been established on your site. So Google won’t treat your Shopify site as brand new pages starting from scratch. The link authority will be passed on and help prevent a dip in search traffic after the switch.
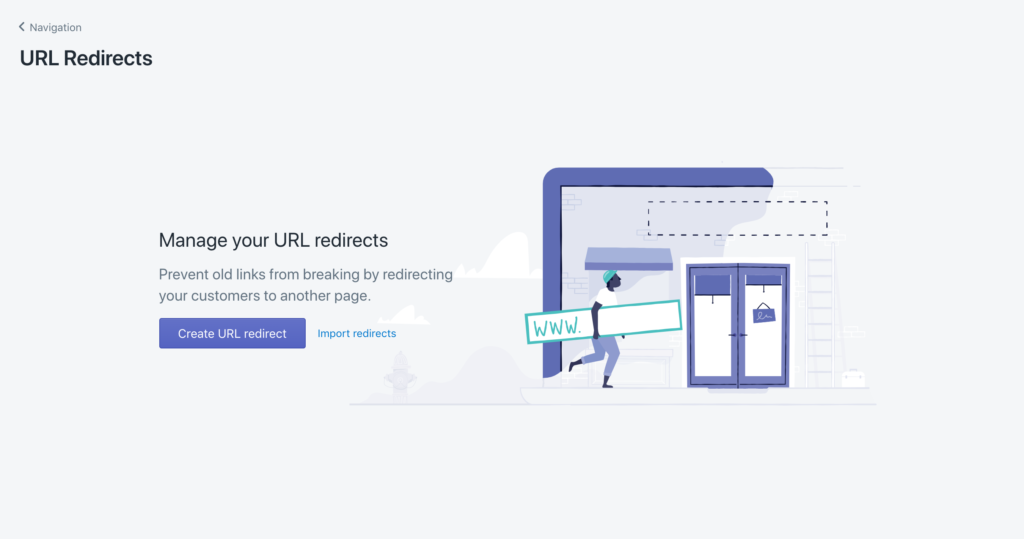
Shopify makes it easy for anyone to add redirects to a new store. From your Shopify dashboard, you can locate the URL Redirects option within the Navigation menu of the Online Store tab.

If you follow this process, all of your redirects will automatically go live when your Shopify store launches.
Just make sure you create a redirect for every URL that has a different location in Shopify. For example, products in Shopify have a URL like this: company.com/products/product-name
If your old product URLs use a different URL structure, you’ll need to create a redirect for each product. Repeat this process for all pages with a different location in Shopify.
Check the URL path of every page and product that you create in your new Shopify store. If they’re the same as your old store, there’s nothing you need to do. If they have a new URL path, create a redirect for them.
Do I have to redirect every URL from my old site?
You don’t necessarily have to redirect every URL from your old site when you’re switching to Shopify. Here’s the rule I like to follow:
Redirect every URL that has a clear corresponding page on the new site. 404 everything else.
404s simply tell anyone landing on an old URL that nothing is there.
A few years ago, I was very anti-404. I used to think that every single URL needed a proper redirect and I went a bit overboard on a site.
Eventually, our hosting provider reached out and told us that we had too many redirects on our site — we needed to cut them down to 1,500. We had about 2,500 at the time.
They were right, we did have too many. I was paranoid about trying to help users land on the right page. I was also worried about losing any traffic from Google and I thought 404s might reduce our rankings. I was wrong on both counts.
First, users struggle a lot more with weird redirect paths than a 404. A 404 gives a super clear message: the page you’re looking for doesn’t exist. But weird redirects can be tough for site visitors to understand.
Second, Google prefers 404s for pages that no longer exist. It’s a clear signal for them and they don’t reduce rankings for sites that have 404s. They’ve publicly stated numerous times how they only want sites to add redirects for pages that have a one-to-one relationship.
Definitely build out your list of redirects for the pages that have changed URLs in Shopify. For everything else, don’t build a redirect and allow the page to 404 once you switch your site to Shopify.
Step 3: Go live and point your domain to Shopify
Now it’s time to go live!
It is possible to buy a domain directly from Shopify, which sets everything up for you. But I’ll assume you already have a domain with another domain registrar since you’re transferring your site to Shopify.
In this case, you’ll need to get your domain to point to Shopify so when people visit your site, they find your Shopify store.
You’ll need to log into your domain registrar and edit your DNS settings. You’ll be adding an A record and a CNAME.
Shopify has step-by-step instructions and the exact settings you need to configure here.
As soon as you save these DNS settings, your domain will start pointing to Shopify, so make sure you’re completely ready to make the switch before doing this step.
It’ll also take up to a few hours for the changes to go live completely. This is because the DNS servers of the internet don’t update instantaneously. It takes a while for them all to spot new changes.
It’s very normal for you to see the change but for someone else to still get your old site. Nothing’s broken — it’s just taking some time for the new DNS settings to reach everyone.
If you have a smaller ecommerce site and you’re not too worried about having a few hours when visitors are routed to both sites, feel free to do the switch any time.
If you want a cleaner cut between the two sites, the most popular method is to do the switch during your lowest-traffic time. For most sites, it’s usually in the middle of the night on a weekend.
For major sites with tons of revenue and users, that’s typically when “maintenance windows” occur. For most of us, picking the middle of the night during the week works really well. This causes the least disruption and is standard practice these days.
My advice on when to switch your site
- If the stakes are high and you have a lot of revenue coming in, do the domain switch in the middle of the night, even though it’s inconvenient.
- If you’re not too worried about the switch, do it on a Monday morning. That gives you all week to fix gaps or put out any fires that come up with the new site. As a general rule, you don’t want to release anything on Friday because if something goes wrong, you’ll spend all weekend trying to fix it.
What happens if something goes horribly wrong?
Keep your old ecommerce site live during the transition. The domain and all your URLs will point to your new site, but you want the old stuff on standby in case something critical breaks during the transition.
What if new orders stop processing?
What if traffic plummets and doesn’t come back?
What if conversions fall off a cliff and people stop ordering even though everything technically still works?
There’s an endless list of weird scenarios that could seriously impact revenue and your business. The odds are slim that any of these will pop up, but you want a foolproof backup plan just in case.
If something horrible happens, your backup plan is to point your domain back to your old site. It’ll take a few hours for all the changes to reverse themselves but they will reverse.
I like to keep my old site for at least 30 days to make sure everything is healthy.
Step 4: Shut down your old ecommerce site
Once everything has been switched over, and you have at least 30 days of healthy activity on your new ecommerce site, it’s time to take the old ecommerce site down entirely.
Skipping this step can cause problems later on.
I personally find it easy to neglect infrastructure cleanup items. For the time being, it doesn’t cause problems. But sooner or later, I get hit with a random fire that I’m not expecting.
On one site I was managing, I found old ecommerce checkouts that were still live years after they should have been shut down. Occasionally, a customer did manage to find the page themselves and use it. This created all sorts of fulfillment problems.
Not to mention the fact that you’re probably paying for another ecommerce tool at this point. Better to get it shut down and reduce your monthly software expenses.
This step should be pretty easy. Once you cancel your subscription to your old ecommerce software, that company should turn everything off for you. Other than logging into your old account and hitting the cancel button, there shouldn’t be anything else that you have to do.
Then you’ll be completely transitioned to Shopify without any loose ends to worry about.
